서블릿에서 응답을 처리하는 방법
- doGet( )이나 doPost( ) 메서드 안에서 처리
- javax.servlet.http.HttpServletResponse 객체를 이용
- setContentType( )을 이용해 클라이언트에게 전송할 데이터 종류(MIME-TYPE)를 지정
- 클라이언트(웹 브라우저)와 서블릿의 통신은 자바 I/O의 스트림을 이용함
MIME-TYPE
서버(서블릿)에서 웹 브라우저로 데이터를 전송할 때는 어떤 종류의 데이터를 전송하는지 웹 브라우저에 알려주어야 한다.
그 이유는 웹 브라우저가 전송 받을 데이터의 종류를 미리 알고 있으면 더 빠르게 처리할 수 있기 때문.
따라서 서버(서블릿)에서 웹 브라우저로 데이터를 전송할 때는 톰캣 컨테이너에서 미리 제공하는 여러 가지 전송 데이터 종류 중 하나를 지정해서 웹 브라우저로 전송한다. 이처럼 톰캣 컨테이너에서 미리 설정해놓은 데이터 종류들을 MIME-TYPE(마임타입)이라고 한다.
MIME-TYPE으로 지정하는 예
- HTML로 전송 시: text/html
- 일반 텍스트로 전송 시: text/plain
- XML 데이터로 전송 시: application/xml
웹 브라우저는 기본적으로 HTML만 인식하므로 서블릿에서 전송하는 대부분의 데이터는 MIME-TYPE을 text/html로 지정한다.
그 외 톰캣 컨테이너에서는 자주 사용하는 데이터 종류를 MIME-TYPE으로 지정해놓고 있으므로 서블릿에서 종류를 지정해서 사용하면 된다. 더 나아가 새로운 종류의 데이터를 지정하고 싶다면 CATALINA_HOME(톰캣 루트 디렉토리)/conf/web.xml에 추가하면 된다.

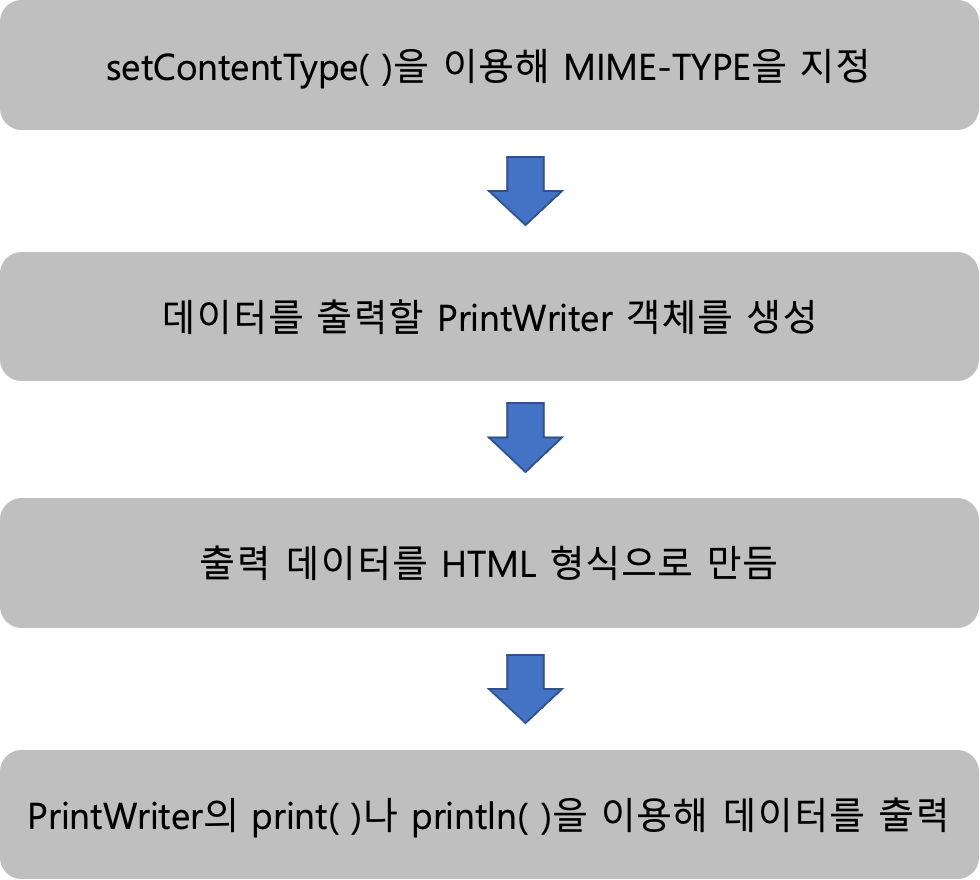
서블릿이 클라이언트(웹 브라우저)에 응답하는 과정

HttpServletResponse를 이용한 서블릿 응답
// login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 창</title>
</head>
<body>
<form name="frmLogin" method="get" action="login2" encType="UTF-8">
아이디 : <input type="text" name="user_id"><br>
비밀번호 : <input type="password" name="user_pw"><br>
<input type="submit" value="로그인"> <input type="reset" value="다시입력">
</form>
</body>
</html>// LoginServlet2.java
package sec02.ex01;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.PrintWriter;
/**
* Servlet implementation class LoginServlet2
*/
@WebServlet("/login2")
public class LoginServlet2 extends HttpServlet {
/**
* @see Servlet#init(ServletConfig)
*/
public void init(ServletConfig config) throws ServletException {
System.out.println("init 메서드 호출");
}
/**
* @see Servlet#destroy()
*/
public void destroy() {
System.out.println("destroy 메서드 호출");
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter out = response.getWriter();
String id = request.getParameter("user_id");
String pw = request.getParameter("user_pw");
String data = "<html>";
data += "<body>";
data += "아이디 : " + id;
data += "<br>";
data += "패스워드 : " + pw;
data += "</body>";
data += "</html>";
out.print(data);
}
}

서블릿을 이용한 환율 계산기 예제 실습
// CalcServlet.java
package sec02.ex01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class CalcServlet
*/
@WebServlet("/calc")
public class CalcServlet extends HttpServlet {
/**
* @see Servlet#init(ServletConfig)
*/
public void init(ServletConfig config) throws ServletException {
System.out.println("init 메서드 호출");
}
/**
* @see Servlet#destroy()
*/
public void destroy() {
System.out.println("destroy 메서드 호출");
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
PrintWriter pw = response.getWriter();
String command = request.getParameter("command");
String won = request.getParameter("won");
String operator = request.getParameter("operator");
if (command != null && command.equals("calculate")) {
String result = calculate(Float.parseFloat(won), operator);
pw.print("<html><font size=10>변환 결과</font><br>");
pw.print("<html><font size=10>" + result + "</font><br>");
pw.print("<a href='/pro01/calc'>환율 계산기</a>");
return;
}
pw.print("<html><title>환율 계산기</title>");
pw.print("<font size=5>환율 계산기</font><br>");
pw.print("<form name='frmCalc' method='get' action='/pro01/calc' />");
pw.print("원화: <input type='text' name='won' size=10 />");
pw.print("<select name='operator' >");
pw.print("<option value='dollar'>달러</option>");
pw.print("<option value='en'>엔화</option>");
pw.print("<option value='wian'>위안</option>");
pw.print("<option value='pound'>파운드</option>");
pw.print("<option value='euro'>유로</option>");
pw.print("</select>");
pw.print("<input type='hidden' name='command' value='calculate' />");
pw.print("<input type='submit' value='변환' />");
pw.print("</form>");
pw.print("</html>");
pw.close();
}
private static String calculate(float won, String operator) {
String result = null;
float USD_RATE = 1283f;
float JPY_RATE = 963.61f;
float CNY_RATE = 187.24f;
float GBP_RATE = 1558.14f;
float EUR_RATE = 1373.84f;
if (operator.equals("dollar")) {
result = String.format("%.6f", won / USD_RATE);
} else if (operator.equals("en")) {
result = String.format("%.6f", won / JPY_RATE);
} else if (operator.equals("wian")) {
result = String.format("%.6f", won / CNY_RATE);
} else if (operator.equals("pound")) {
result = String.format("%.6f", won / GBP_RATE);
} else if (operator.equals("euro")) {
result = String.format("%.6f", won / EUR_RATE);
}
return result;
}
}

<input> 태그를 hidden 속성으로 지정하면 화면에는 보이지 않지만 value에 이미 값이 저장되어 있다. 따라서 계산기 화면에서 서블릿으로 어떤 기능을 수행할지 명령을 전달할 수 있다.
<hidden> 태그는 자주 사용하므로 기억해두어야 한다.
'웹 개발 기초 > 자바 웹을 다루는 기술' 카테고리의 다른 글
| GET 방식과 POST 방식 요청 동시에 처리하기 (0) | 2023.02.15 |
|---|---|
| 웹 브라우저에서 서블릿으로 데이터 전송하기 (0) | 2023.02.15 |
| 서블릿에서 클라이언트의 요청을 얻는 방법 (0) | 2023.02.15 |
| <form> 태그를 이용해 서블릿에 요청하는 과정 (0) | 2023.02.15 |
| 서블릿 응답과 요청 수행 API 기능 (0) | 2023.02.15 |