로그인 예제
로그인 창에서 ID와 비밀번호를 입력한 후 JSP로 전송하여 출력하는 예제
1. login.html, result.jsp 파일 작성
<!-- login.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form name="frmLogin" method="post" action="result.jsp" encType="UTF-8">
아이디 : <input type="text" name="user_id"><br>
비밀번호: <input type="password" name="user_pw"><br>
<input type="submit" value="로그인">
<input type="reset" value="다시 입력">
</form>
</body>
</html><%-- result.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>결과출력창</title>
</head>
<body>
<h1>결과 출력</h1>
<%
request.setCharacterEncoding("UTF-8");
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
%>
<h1>아이디 : <%= user_id %></h1>
<h1>비밀번호 : <%= user_pw %></h1>
</body>
</html>localhost:8090/pro12/login.html 요청 후 아이디와 비밀번호 입력

출력 결과 확인

이번에는 스크립트릿 안에 자바 코드를 사용해 ID가 정상적으로 입력되었는 지 체크한 후 정상 입력 여부에 따라 동적으로 다른 결과를 출력하도록 구현해보자.
1. login2.html, result2.jsp 파일 작성
<!-- login2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form name="frmLogin" method="post" action="result2.jsp" encType="UTF-8">
아이디 : <input type="text" name="user_id"><br>
비밀번호: <input type="password" name="user_pw"><br>
<input type="submit" value="로그인">
<input type="reset" value="다시 입력">
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>결과출력창</title>
</head>
<body>
<%
if(user_id==null || user_id.length()==0) {
%>
아이디를 입력하세요.<br>
<a href="/pro12/login2.html">로그인하기</a>
<%
} else {
%>
<h1> 환영합니다. <%= user_id %> 님!!!</h1>
<%
}
%>
</body>
</html>http://localhost:8090/pro12/login2.html로 요청하여 아이디와 비밀번호를 정상적으로 입력한 경우

정상 로그인 메시지 출력

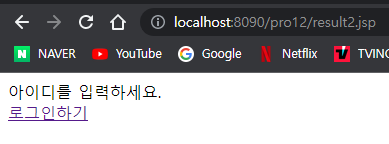
아이디를 입력하지 않고 비밀번호만 입력한 경우

로그인 메시지가 출력되지 않고 다시 로그인 창으로 이동하는 버튼 출력

관리자 아이디로 로그인 했다면 관리자 페이지를 출력하는 예제
1. login3.html, result3.jsp 파일 작성
<!-- login3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form name="frmLogin" method="post" action="result3.jsp" encType="UTF-8">
아이디 : <input type="text" name="user_id"><br>
비밀번호: <input type="password" name="user_pw"><br>
<input type="submit" value="로그인">
<input type="reset" value="다시 입력">
</form>
</body>
</html><%-- result3.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>결과출력창</title>
</head>
<body>
<%
if(user_id==null || user_id.length()==0) {
%>
아이디를 입력하세요.<br>
<a href="/pro12/login3.html">로그인하기</a>
<%
} else {
if(user_id.equals("admin")) {
%>
<h1>관리자로 로그인 했습니다.</h1>
<form>
<input type="button" value="회원정보 삭제하기"/>
<input type="button" value="회원정보 수정하기"/>
</form>
<%
} else {
%>
<h1>환영합니다. <%= user_id %>님!!!</h1>
<%
}
}
%>
</body>
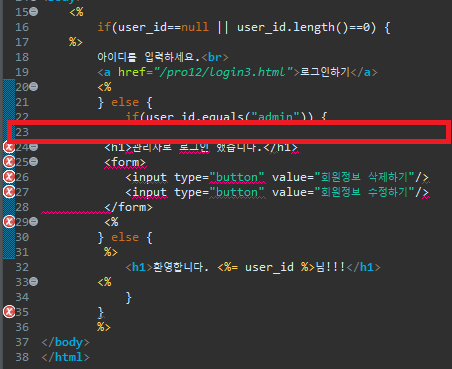
</html>첫 번째 if문에서 먼저 ID가 입력되었는지 체크한 후 정상적으로 입력되었으면 다시 내부 if문을 수행하여 ID가 admin인지 체크한다.
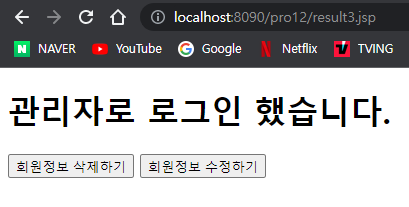
관리자로 로그인하는 경우


다른 ID로 로그인하는 경우


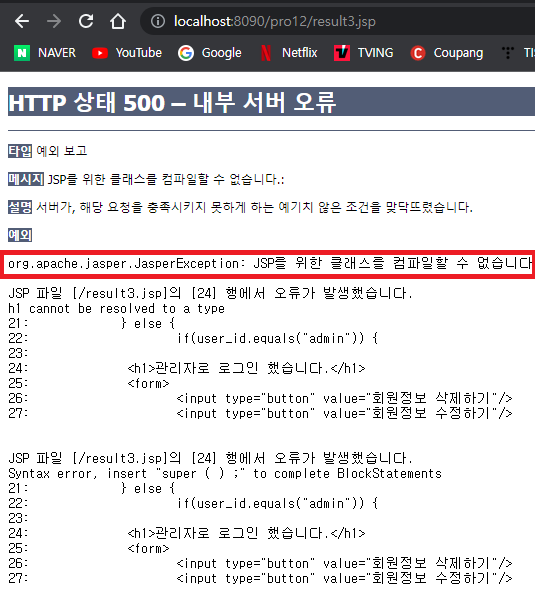
만약 23행에서 스크립트릿의 닫는 기호(%>)를 빠트리고 로그인창에서 요청할 경우 다음과 같은 오류가 발생한다.


학점 변환 예제
시험 점수를 입력 받은 후 학점으로 변환하는 예제
1. scoreTest.html, scoreTest.jsp 파일 작성
<!-- scoreTest.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>학점 변환 예제</title>
</head>
<body>
<h1>시험 점수를 입력해 주세요.</h1>
<form method="get" action="scoreTest.jsp">
시험점수 : <input type="text" name="score" /> <br>
<input type="submit" value="변환하기">
</form>
</body>
</html><%-- scoreTest.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int score=Integer.parseInt(request.getParameter("score"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>점수 출력 창</title>
</head>
<body>
<h1>시험 점수 <%= score %>점</h1><br>
<%
if (score >= 90) {
%>
<h1>A학점입니다.</h1>
<%
} else if (score >= 80 && score < 90) {
%>
<h1> B학점입니다.</h1>
<%
} else if (score >= 70 && score < 80) {
%>
<h1> C학점입니다.</h1>
<%
} else if (score >= 60 && score < 70) {
%>
<h1> D학점입니다.</h1>
<%
} else {
%>
<h1> F학점입니다.</h1>
<%
}
%>
<br>
<a href="scoreTest.html">시험점수입력</a>
</body>
</html>
2. http://localhost:8090/pro12/scoreTest.html 요청하여 시험 점수 입력

78점은 C학점이므로 C학점입니다가 출력된다.

구구단 출력 예제
구구단의 단수를 전송받은 후 구구단을 자바 for문과 <table> 태그의 <tr> 태그를 이용해 리스트로 출력하기
1. gugu.html, gugu.jsp 파일 작성
<!-- gugu.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단 출력하기</title>
</head>
<body>
<form method="get" action="gugu.jsp">
출력할 구구단 : <input type="text" name="dan"><br>
<input type="submit" value="출력하기">
</form>
</body>
</html><%-- gugu.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int dan = Integer.parseInt(request.getParameter("dan"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단 출력하기</title>
</head>
<body>
<table border='1' width='800'>
<tr align='center' bgcolor='#FFFF66'>
<td colspan='2'><%= dan %>단 출력</td>
</tr>
<%
for(int i=1; i<10; i++) {
%>
<tr align='center'>
<td width='400'>
<%= dan %> * <%= i %>
</td>
<td width='400'>
<%= dan * i %>
</td>
</tr>
<%
}
%>
</table>
</body>
</html>
2. http://localhost:8090/pro12/gugu.html 요청하여 단수를 입력 후 결과 확인


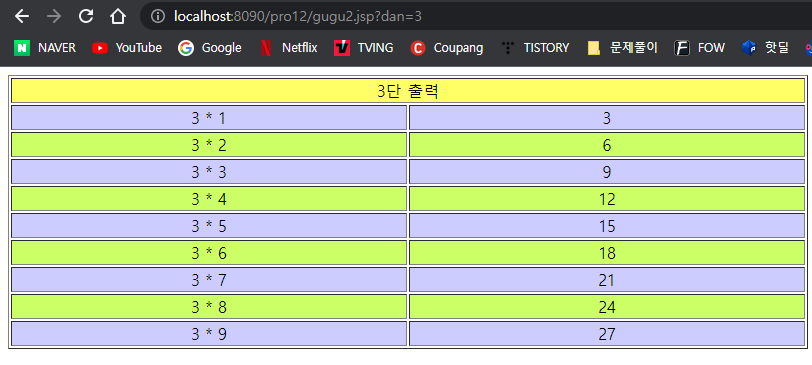
구구단을 리스트로 출력할 때 홀수 행과 짝수 행이 구분되도록 배경색을 지정하는 효과를 추가하기
1. gugu2.html, gugu2.jsp 파일 작성
<!-- gugu2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단 출력하기</title>
</head>
<body>
<form method="get" action="gugu2.jsp">
출력할 구구단 : <input type="text" name="dan"><br>
<input type="submit" value="출력하기">
</form>
</body>
</html><%-- gugu2.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");
int dan = Integer.parseInt(request.getParameter("dan"));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>구구단 출력하기</title>
</head>
<body>
<table border='1' width='800'>
<tr align='center' bgcolor='#FFFF66'>
<td colspan='2'><%= dan %>단 출력</td>
</tr>
<%
for(int i=1; i<10; i++) {
%>
<%
if (i % 2 == 0) {
%>
<tr align='center' bgcolor='#CCFF66'>
<%
} else {
%>
<tr align='center' bgcolor='#CCCCFF'>
<%
}
%>
<td width='400'>
<%= dan %> * <%= i %>
</td>
<td width='400'>
<%= dan * i %>
</td>
</tr>
<%
}
%>
</table>
</body>
</html>
2. http://localhost:8090/pro12/gugu2.html 요청하여 단수를 입력 후 결과 확인


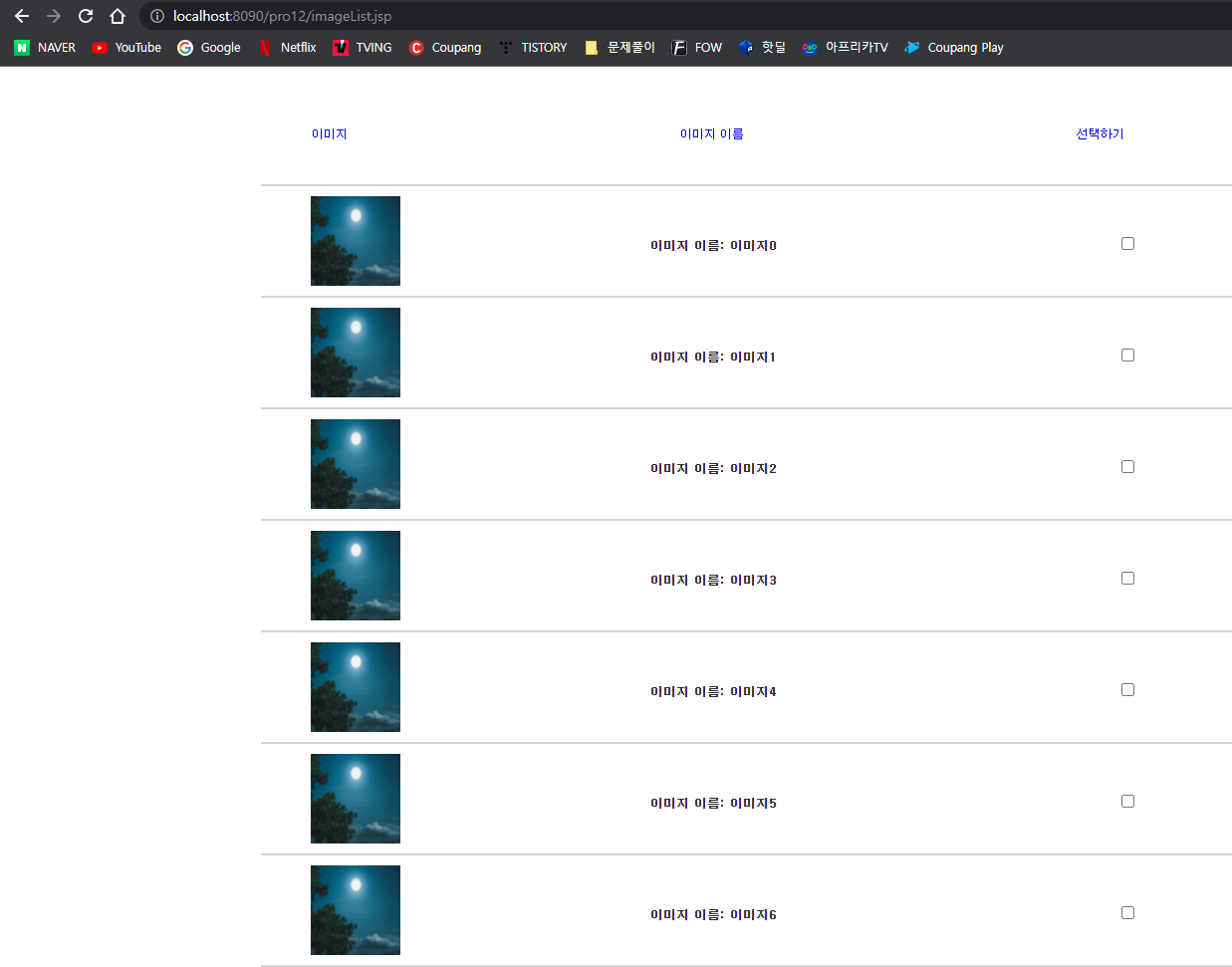
이미지 리스트 출력 예제
image 폴더의 이미지를 가져와서 리스트로 출력하는 예제
1. imageList.jsp 파일 작성 및 image 폴더에 pic1.png 파일 추가
<%-- imageList.jsp --%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<style>
.lst_type{overflow:hidden;width:80%;padding:0 10px; margin:0 auto}
.lst_type li{overflow:hidden;clear:both;margin:10px 0 0;color:#2d2c2d;
font-family:'돋움',Dotum;font-size:12px;line-height:100px;
list-style:none ; border-bottom: 2px solid lightgray;position:relative; }
.lst_type li img{display:inline;float:left;position:absolute; }
.lst_type li a{color:#2d2c2d;text-decoration:none; margin-left:340px}
.lst_type li a:hover{text-decoration:underline}
.lst_type li span{color:blue;margin-left:330px;font-family:'돋움',Dotum;font-
size:14px; }
</style>
<meta charset="UTF-8">
<title>이미지 리스트 창</title>
</head>
<body>
<ul class="lst_type">
<%-- 리스트의 헤더를 표시 --%>
<li>
<span style='margin-left:50px'>이미지</span>
<span>이미지 이름</span>
<span>선택하기</span>
</li>
<%-- for 반복문을 이용해 <li> 태그를 연속해서 출력 --%>
<%
for(int i=0; i<10; i++) {
%>
<%-- <li> 태그를 이용해 한 행에 <a> 태그의 이미지와 텍스트를 나타냄 --%>
<li>
<a href='#' style='margin-left:50px'>
<img src='image/pic1.png' width='90' height='90' alt='' /></a>
<a href='#'><strong>이미지 이름: 이미지<%= i %></strong></a>
<a href='#'><input name='chk<%= i %>' type='checkbox' /></a>
</li>
<%
}
%>
</ul>
</body>
</html>
2. http://localhost:8090/pro12/imageList.jsp 요청하여 결과 확인

리스트로 출력하는 기능은 웹 페이지에서 많이 사용하는 기능이다.
'웹 개발 기초 > 자바 웹을 다루는 기술' 카테고리의 다른 글
| session 내장 객체에 데이터 바인딩 실습 (0) | 2023.02.28 |
|---|---|
| 내장 객체 기능 (0) | 2023.02.28 |
| 표현식 사용하기 (0) | 2023.02.27 |
| 스크립트릿 사용하기 (0) | 2023.02.27 |
| 선언문 사용하기 (0) | 2023.02.27 |