728x90
온라인 쇼핑몰에서 회원 가입을 하려면 먼저 ID 중복 여부를 체크하는데, 이때 보통 회원가입 페이지는 브라우저에 표시된 채 ID 중복 여부를 확인하는 창만 서버에 질의하여 화면에 따로 보여준다.
이처럼 클라이언트 측에서의 작업과는 상관 없이 비동기적으로 서버와 작업을 수행할 때 Ajax 기능을 사용한다.
Ajax
Asynchronous Javascript(비동기 자바스크립트) + XML의 의미로 자바스크립트를 사용한 비동기 통신, 즉 클라이언트와 서버 간의 XML이나 JSON 데이터를 주고받는 기술
페이지 이동 없이 데이터 처리가 가능, 서버의 처리를 기다리지 않고 비동기 요청이 가능
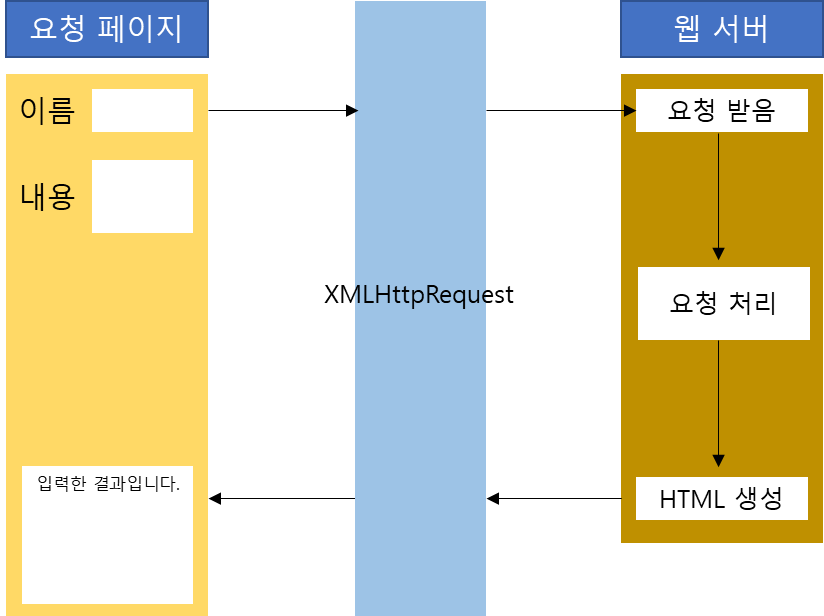
기존 웹 페이지 동작 방식과 Ajax 웹 페이지 동작 방식 비교

개인 정보를 입력하고 서버에 요청하면 서버에서 결과를 처리한 후 HTML 태그를 클라이언트의 브라우저에 전송하여 다른 페이지를 보여주는데, 여기서 페이지 이동이 발생한다.

반면에 Ajax로 페이지를 처리하는 경우에는 요청 페이지의 결과를 서버에서 처리한 후 다시 XML이나 JSON으로 원래 요청 페이지로 전송한다. 즉, 페이지 이동이 발생하지 않는다.
728x90
'웹 개발 기초 > 자바 웹을 다루는 기술' 카테고리의 다른 글
| 제이쿼리 Ajax 사용하기 (0) | 2023.03.08 |
|---|---|
| 제이쿼리 Ajax 사용법 (0) | 2023.03.08 |
| 제이쿼리 주요 개념 (0) | 2023.03.06 |
| HTML5 주요 개념 및 태그 사용 예제 (0) | 2023.03.04 |
| JSP에서 파일 다운로드 (0) | 2023.03.02 |