728x90
HTML5의 특징
웹 브라우저는 웹 사이트를 만드는 프로그래밍 언어인 HTML, CSS, 자바스크립트로 이루어진 구문만 인식해서 화면에 표현한다.
JPS는 웹 사이트 화면을 구현하는 HTML을 동적으로 구현하기 위한 기능이다.
HTML 기능도 꾸준히 업그레이드 되어 지금은 HTML5 버전이 사용되고 있고, HTML4에서는 지원하지 않는 동영상이나 오디오 기능, 지리 위치 정보 등을 지원한다. 이는 플러그인을 설치하지 않아도 화려한 그래픽 효과 구현이 가능하고, 운영체제에 상관없이 스마트폰, 태블릿 같은 모바일 환경에서도 기능 구현이 가능하다.
HTML5의 여러 가지 기능
| 기능 | 설명 |
| Web Form | 입력 형태를 보다 다양하게 제공 |
| Video | 동영상 재생을 위한 API를 제공 |
| Audio | 음성 재생을 위한 API를 제공 |
| Offline Web | 인터넷 연결이 되지 않은 상태에서도 정상적인 기능을 지원하는 API를 제공 |
| Web Database | 표준 SQL을 사용해 데이터를 저장할 수 있는 기능을 제공 |
| Web Storage | 웹 애플리케이션에서 데이터를 저장할 수 있는 기능을 제공 |
| Canvas | 2차원 그래픽 그리기 및 객체에 대한 각종 효과를 주는 기능을 제공 |
| SVG | XML 기반 2차원 벡터 그래픽을 표현하기 위한 SVG 언어를 지원 |
| Geolocation | 디바이스의 지리적 위치 정보를 가져오는 기능을 제공 |
| Web Worker | 웹 애플리케이션을 위한 스레드 기능을 제공 |
| Web Socket | 웹 애플리케이션과 서버 간의 양방향 통신 기능을 제공 |
| CSS3 | 웹 애플리케이션의 대양한 스타일 및 효과를 나타내기 위한 CSS3를 제공 |
HTML5 시맨틱 웹을 위한 구성 요소
시맨틱 웹: 기계가 이해할 수 있고 처리할 수 있는 웹 콘텐츠를 만드는 것, 1998년 월드와이드웹(WWW)의 창시자인 팀 버너스 리에 의해 개발되고 정의됨
HTML5에 추가된 여러 가지 태그
| 태그 | 설명 |
| <header> | 머리말을 나타내는 태그 |
| <hgroup> | 제목과 부제목을 묶는 태그 |
| <nav> | 메뉴 부분을 나타내는 태그 |
| <section> | 제목별로 나눌 수 있는 태그 |
| <article> | 개별 콘텐츠를 나타내는 태그 |
| <aside> | 왼쪽 또는 오른쪽에 위치하는 사이드 바를 나타내는 태그 |
| <footer> | 하단의 정보를 표시하는 태그 |
기존 화면 레이아웃 구성

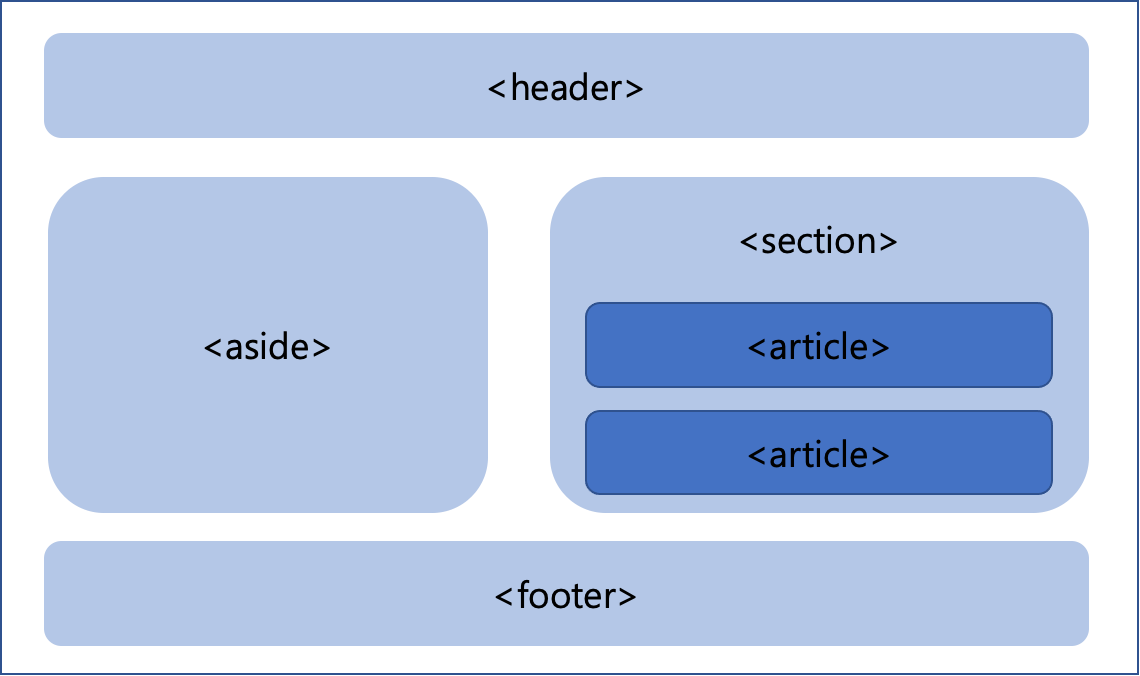
시맨틱 웹 자체 태그를 이용한 레이아웃 구성

HTML5 웹 페이지 구조 관련 태그 사용 예제
1. section1.html 파일 작성
<!-- section1.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 기본 구조</title>
</head>
<body>
<section>
<h1> 기사 제목1 </h1>
<p>첫 번째 기사 내용입니다.</p>
</section>
<section>
<h1> 기사 제목2 </h1>
<p>두 번째 기사 내용입니다.</p>
</section>
</body>
</html>
1. section2.html 파일 작성
<!-- section2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 기본 구조</title>
</head>
<body>
<section>
<article>
<h1> 기사 제목1 </h1>
<p>첫 번째 기사 내용입니다.</p>
</article>
<article>
<h1> 기사 제목2 </h1>
<p>두 번째 기사 내용입니다.</p>
</article>
</section>
</body>
</html>
1. section3.html 파일 작성
<!-- section3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 기본 구조</title>
</head>
<body>
<header>
<h1>HTML5 강좌를 시작합니다.</h1>
</header>
<nav>
<ul>
<li>1.개념익히기</li>
<li>2.문법익히기</li>
<li>3.실전응용하기</li>
</ul>
</nav>
<aside>
사이드 메뉴
</aside>
<section>
<article>
<h1> 첫 번째 강좌 제목 </h1>
<p> 첫 번째 강좌 내용 </p>
</article>
<article>
<h1> 두 번째 강좌 제목 </h1>
<p> 두 번째 강좌 내용 </p>
</article>
<article>
<h1> 세 번째 강좌 제목 </h1>
<p> 세 번째 강좌 내용 </p>
</article>
</section>
<aside>
퀵메뉴
</aside>
<footer>
프로그래밍 강의 Copyright All right reserved.
</footer>
</body>
</html>
실행 결과를 보니 레이아웃이 제대로 적용되지 않았으므로, 레이아웃을 표시하려면 각 태그에 CSS를 적용해야 한다.
아래 section4.html은 HTML 태그에 CSS를 적용한 코드이다.
1. section4.html 파일 작성
<!-- section4.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>도서쇼핑몰</title>
<style type="text/css">
html,body{width:100%;height:70%}
html{overflow-y:scroll}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,form,fieldset,p,button{margin:0;padding:0}
body,h1,h2,h3,h4,input,button{font-family:NanumGothicWeb,verdana,dotum,
sans-serif;font-size:13px;color:#383d41}
body{background-color:#fff}
li{list-style:none}
#container{width:760px;margin:0 auto}
header{margin-top:20px;padding:20px;border:1px solid #000;background:#6600cc }
hgroup{overflow:hidden;padding-bottom:20px}
hgroup h1{float:left;font-size:18px;color:#fff}
hgroup h2{float:right;font-weight:normal;color:#fff;opacity:0.8}
nav{clear:both;overflow:hidden}
nav li{float:left;padding-right:5px;font-family:verdana}
nav li span{display:inline-block;padding:3px 10px;
border-radius:5px;background-color:#fff}
section{float:left;width:518px;margin-top:15px;
margin-bottom:20px;padding:20px;border:1px
solid #330000;line-height:20px;background:#99ccff }
article{margin-bottom:10px}
article h3{font-size:16px}
aside{float:right;width:163px;padding:10px;margin-top:15px;border:
1px solid #330000;line-height:20px ;background:#99ccff }
aside .ad{height:100px;margin-bottom:20px;background-color:#ebebeb}
footer{clear:both;padding:20px;border:1px solid #330000 ;background:#99ccff;
text-align:center }
</style>
</head>
<body>
<div id="container">
<header>
<hgroup>
<h1>책읽는 사람이 세상을 바꾼다!!</h1>
<h2>by 홍길동</h2>
</hgroup>
</header>
<nav>
<ul>
<li><span>국내도서</span></li>
<li><span>서양도서</span></li>
<li><span>베스트셀러</span></li>
<li><span>e-book</span></li>
<li><span>아동전집</span></li>
<li><span>이벤트</span></li>
<li><span>문화행사</span></li>
</ul>
</nav>
<section>
<article>
<h1> 첫 번째 도서 제목 </h1>
<p> 첫 번째 도서의 내용 </p>
</article>
<article>
<h1> 두 번째 도서 제목 </h1>
<p> 두 번째 도서의 내용 </p>
</article>
<article>
<h1> 세번째 도서 제목 </h1>
<p> 세번째 도서의 내용 </p>
</article>
</section>
<aside>
<p class="ad">문화 강좌 광고</p>
<ul>
<li><b>html5강좌</b></li>
<li><b>컴퓨터강좌</b></li>
<li><b>독서강좌</b></li>
</ul>
</aside>
<footer>
이메일:admin@test.com<br>
회사주소:서울시 강동구<br>
찾아오는 길:<a href="#">약도</a>
</footer>
</div>
</body>
</html>
728x90
'웹 개발 기초 > 자바 웹을 다루는 기술' 카테고리의 다른 글
| 제이쿼리 Ajax 기능 (0) | 2023.03.06 |
|---|---|
| 제이쿼리 주요 개념 (0) | 2023.03.06 |
| JSP에서 파일 다운로드 (0) | 2023.03.02 |
| JSP에서 파일 업로드 (0) | 2023.03.02 |
| 빈 사용 실습 (0) | 2023.03.01 |